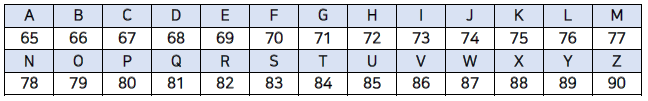
학습 목표컴퓨터가 문자, 사진, 영상, 음악 등 다양한 정보를 처리하는 방식을 설명할 수 있습니다. 문자의 표현앞서 컴퓨터가 스위치를 ON/OFF하면서 숫자를 표현한다고 배움.그럼 문자의 표현은? → 문자를 숫자로 표현 할 수 있도록 정해진 약속(표준)이 있음.그 중 하나가 설명미국정보교환표준부호 ASCII(아스키코드/American Standard Code for Information Interchange).총 128개의 부호로 정의되어 있는데, 가령 알파벳 A는 10진수 기준으로 65, 알파벳 B는 66로 되어있다.따라서 A를 2진법로 표현하면 1000001 이다. 이 외에도 Unicode라는 표준에서는 더 많은 비트를 사용하여 더 다양한 다른 문자들도 표현가능 하도록 지원하고 있음. ASCII로는..