form 전송 수업
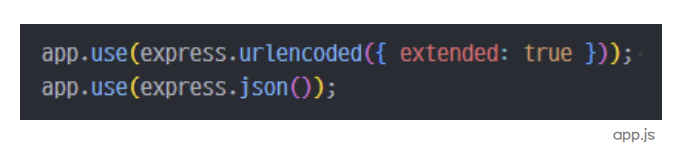
body-parser
• 데이터를 쉽게 처리할 수 있도록 도와주는 라이브러리
• Post로 정보를 전송할 때 요청의 body(req.body)로 받을 수 있게 도와줌
• express 4.x 부터 body-parser가 내장되어 있어 설치 필요 없음

form
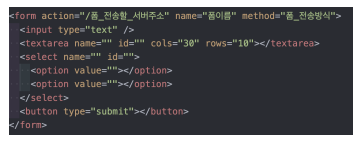
<form>
• 입력된 데이터를 한 번에 서버로 전송하기 위해 사용
• 즉, 클라이언트가 서버에게 정보를 전달할 때 사용
• 속성 : action, name, target, method
• 폼 요소 : <input>, <select> , <textarea>, <button> 등등

<form> 속성
• action
- 폼을 전송할 서버 주소 지정
• name
-폼을 식별하기 위한 이름

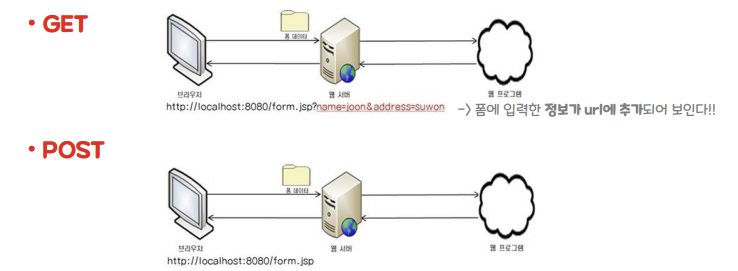
• method
-폼을 서버에 전송할 http 메서드 지정
• target
- action 속성값에 지정한 스크립트 파일을 현재 창이 아닌 다른 위치에서 열 수 있도록 함
- _blank, _self
<form> method

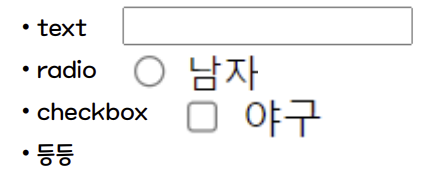
<input>
• 사용자가 다양하게 폼 태그를 입력할 수 있게 하는 것
• 입력창
• 가장 기본적인 form 요소
• type : 인풋 타입
• name : 이름 지정. backend에서 name으로 key가 설정된다.
• readonly : 읽기 전용 (수정 불가)
• autofocus : 자동 focus
• placeholder : 짧은 도움말
<input> type 종류

<select>
• 선택창
• 서버가 지정한 특정 값만을 선택할 수 있는 요소
• input이 주관식이라면 select는 객관식
<label>
• 폼 양식에 이름을 붙일 수 있다.
• for 속성
- for 속성에 연결할 요소의 id를 적어 label을 클릭해도 해당 요소로 가게 만들 수 있다.
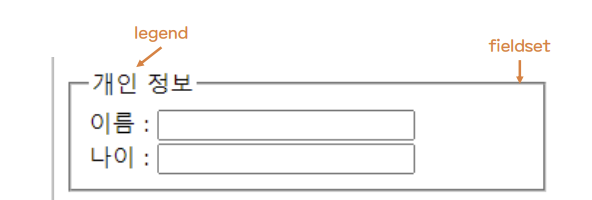
<fieldset> <legend>
• <fieldset> : 폼 태그 안에 있는 요소들을 그룹화할 때 사용한다.
• <legend> : 안에 들어가는 태그로, 목적에 맞게 이름을 지정할 수 있다.

form validation 유효성 검사
• form 요소들에 정보가 올바르게 입력되었는지 검사하는 것
ex) 비밀번호: 8자리 이상, 특수문자 및 대문자 1개 이상 포함
ex) 이메일: @ 기호 반드시 포함
input 태그에 지정 가능한 유효성 검사 기능
• required : 필수 값
• minlength / maxlength : 최소/최대 문자수
• min / max : 최소/최대 값
• type : 입력받는 정보 타입
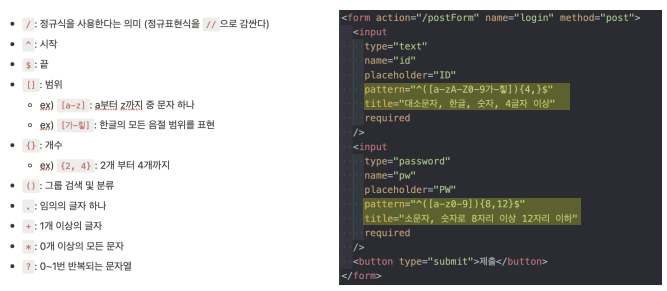
• pattern : 정규식으로 검사
pattern 속성에서 정규식 사용
정규식(정규표현식): regex(regular expression)
정규 표현식 - JavaScript | MDN (mozilla.org)

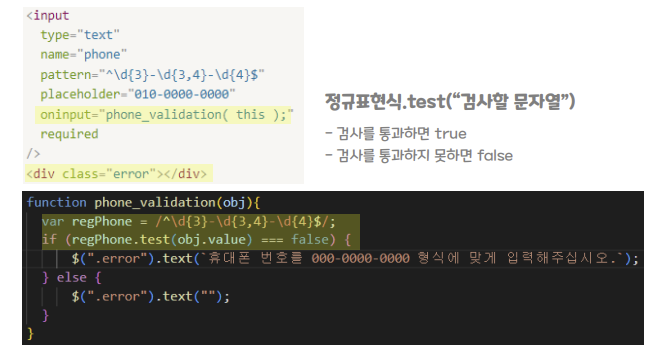
javascript 응용한 유효성 검사

nodemon 패키지
• 서버 측 코드(app.js 등)가 변경될 때마다 ctrl + c 단축키로
node 명령어를 종료하고 node app.js 명령을 다시 입력하기 귀찮음
• 파일들을 모니터링하다가 소스코드 변경 시 자동으로 node 재실행하는 패키지
npm install -g nodemon #전역 설치
nodemon -v # 설치확인(버전확인)
nodemon app.js # 진입점 파일 실행
참고) 지역 설치 vs. 전역 설치
• 지역 설치 : 해당 프로젝트의 node_modules/ 폴더 안에 패키지 설치
- 해당 프로젝트 내에서만 사용 가능
• 전역 설치 : -g 옵션(global)으로 전역 node_modules/ 폴더 안에 패키지 설치
-모든 프로젝트가 공통으로 사용 가능
npm install [패키지명] # 지역 설치
npm install -g [패키지명] # 전역 설치
동적 form 전송
form 전송
• <input type = "submit">이나 <button type = "submit">을 이용해 전송
• 전송 시 페이지 이동

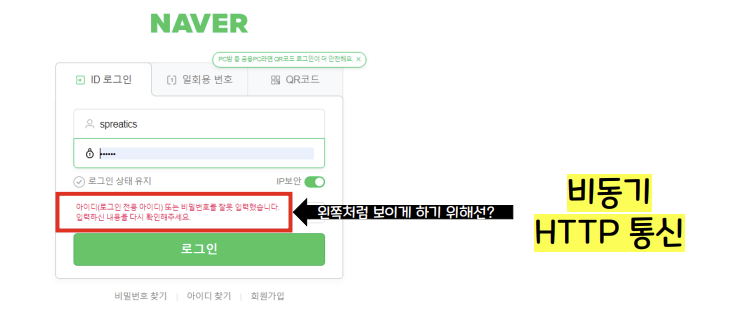
비동기 HTTP 통신
• 동기 방식
-한 번에 하나만 처리 -> 페이지를 아예 이동해 서버가 데이터 처리
• 비동기 방식
-서버에 데이터를 보내고 응답을 기다리는 동안 다른 처리 가능!
• dynamic
- 웹 문서가 정적으로 멈춰있는 것이 아니라 일부 내용이 실시간으로 변경되는 것
• 비동기 HTTP 통신 : 폼의 데이터를 서버와 dynamic 하게 송수신하는 것
비동기 HTTP 통신 방법
1. Ajax
2. Axios
3. Fetch
1. Ajax
• 장점
-JQuery를 통해 쉽게 구현 가능
-Error, Success, Complete의 상태를 통해 실행 흐름을 조절할 수 있다.
• 단점
-Jquery를 사용해야만!! 간편하고 호환성이 보장된다. ( xml 사용은 복잡 )
-Promise 기반이 아니다

2. Axios
• Node.js와 브라우저를 위한 Promise API를 활용
• 비동기 HTTP 통신이 가능, return이 Promise 객체로 온다.
• 장점
- Timeout 기능이 존재한다.
- Promise 기반으로 만들어졌다.
- 브라우저 호환성이 뛰어나다.
• 단점
-모듈 설치 or 호출을 해줘야 사용이 가능하다


3. Fetch
• ES6부터 들어온 JavaScript 내장 라이브러리
• Promise 기반
• 장점
-JavaScript 내장 라이브러리이므로 별도의 import 필요 X
-Promise 기반
• 단점
-최신 문법
-Timeout 기능이 없다.
-상대적으로 Axios에 비해 기능 부족
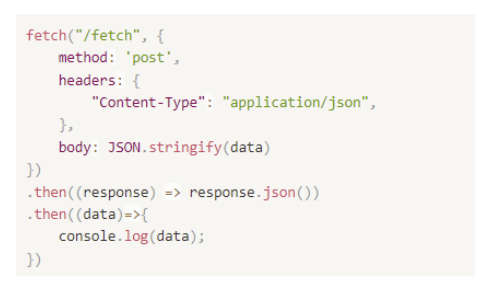
● Fetch - post

● Fetch - get

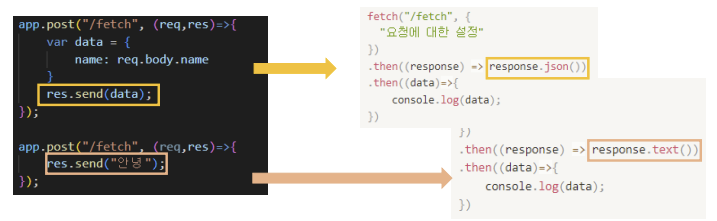
● Fetch - response
response 에는 Promise를 기반으로 하는 다양한 메서드(함수) 존재.
이 메서드들을 사용하면 다양한 형태의 응답 처리 가능

-응답을 읽고 텍스트를 반환

-응답을 JSON 형태로 파싱(실제로 확인해 보면 javascript 객체 형태로 반환)

(추가) JSON이란?
-데이터를 저장, 전송할 때 사용되는 경량의 DATA 교환 형식
-javascript에서 객체를 만들 때 사용하는 표현식
-JSON은 데이터 포맷일 뿐, 어떠한 통신 방법도, 프로그래밍 문법도 아닌 단순히 데이터를 표시하는 표현
JSON의 특징
-서버와 클라이언트 간의 교류에서 일반적으로 많이 사용된다.
-자바스크립트 객체표기법과 아주 유사하다.
-자료형이 아닌 텍스트의 형식일 뿐이다.
-JSON형식의 문서를 쉽게 자바스크립트 객체로 변환할 수 있다.
-다른 프로그래밍 언어를 이용해서도 쉽게 만들 수 있다.
-특정 언어에 종속되지 않으며, 대부분의 프로그래밍 언어에서 JSON 포맷의 데이터를 핸들링할 수 있는 라이브러리를 제공한다
'Web > TIL' 카테고리의 다른 글
| 데이터베이스 수업 (0) | 2022.12.21 |
|---|---|
| 파일 업로드 수업 (0) | 2022.12.06 |
| Epxress, ejs 수업 (0) | 2022.11.28 |
| Node.js 수업 (0) | 2022.11.20 |
| 개발문화, Git 수업 (0) | 2022.11.17 |