패키지 매니저
npm
• Node Package Manager ( https://www.npmjs.com/ )
• 노드 패키지를 관리해 주는 틀
npm 사용하기
npm init• 프로젝트를 시작할 때 사용하는 명령어
• package.json에 기록될 내용을 문답식으로 입력한다.
npm init --yes• package.json이 생성될 때 기본 값으로 생성된다.
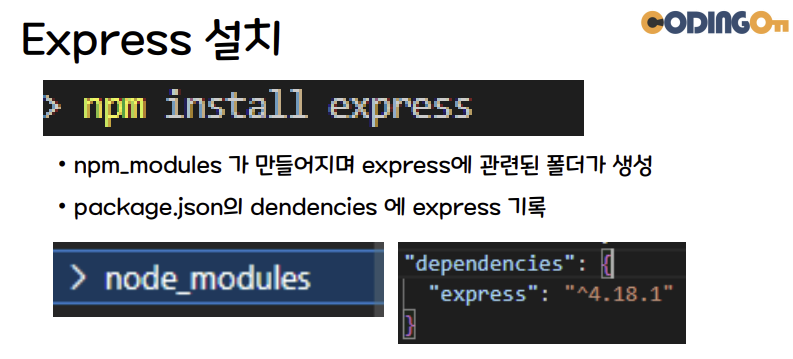
npm install 패키지이름• 프로젝트에서 사용할 패키지를 설치하는 명령어
• 설치된 패키지의 이름과 정보는 package.json의 dependencies에 입력된다.
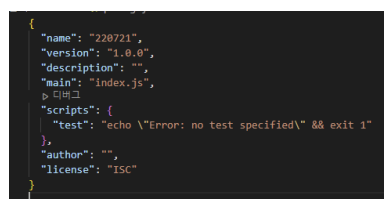
package.json
• 패키지들이 서로 의존되어 있어, 문제가 발생할 수 있는데 이를 관리하기 위해 필요한 것
• 프로젝트에 대한 정보와 사용 중인 패키지 이름 및 버전 정보 가 담겨 있는 파일

“name” : 패키지 이름
“version” : 패키지의 버전
“main” : 자바스크립트 실행 파일 진입점 ( 문답식에서의 entry point )
“description” : 패키지에 대한 설명
“scripts” : npm run 을 이용해 정해놓는 스크립트 명령어
“license” : 해당 패키지의 라이센스
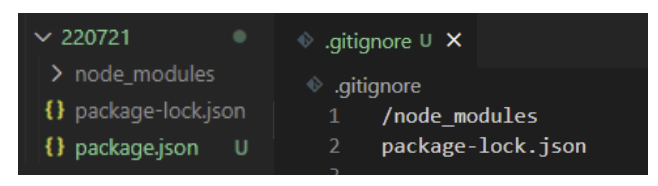
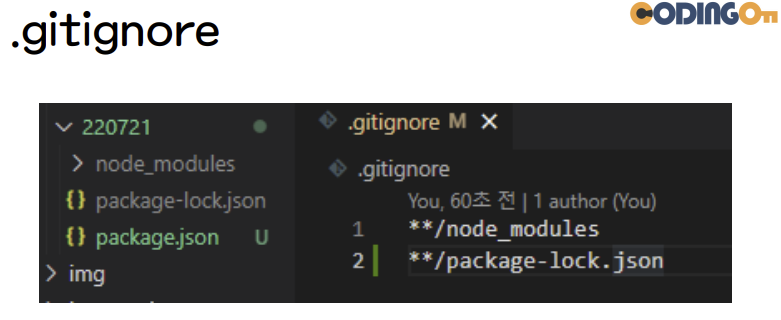
. gitignore

Express
Express
• 웹 서버를 생성하는 것과 관련된 기능을 담당하는 프레임워크
• 웹 애플리케이션을 만들기 위한 각종 메서드와 미들웨어 등이 내장되어 있다.
• http 모듈 이용 시 코드의 가독성↓ 확장성 ↓
→ 이를 해결하기 위해 만들어진 것이 Express 프레임워크



• express()
-Express 모듈이 export 하는 최상위 함수로, express application을 만듦
• app 객체
-Express() 함수를 호출함으로써 만들어진 express application
• app 객체의 method
-HTTP 요청을 각 요청에 맞는 경로로 전송하는 메서드(라우팅)


미들웨어
• 요청이 들어옴에 따라 응답까지의 중간 과정을 함수로 분리한 것
• 서버와 클라이언트를 이어주는 중간 작업
• use()를 이용해 등록할 수 있다.
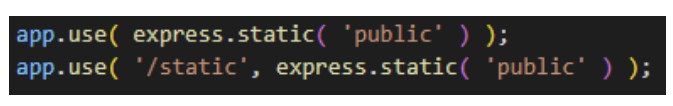
미들웨어 - static
• 이미지, css 파일 및 Javascript 파일과 같은 정적 파일 제공
• Express에 있는 static 메서드를 이용해 미들웨어로 로드

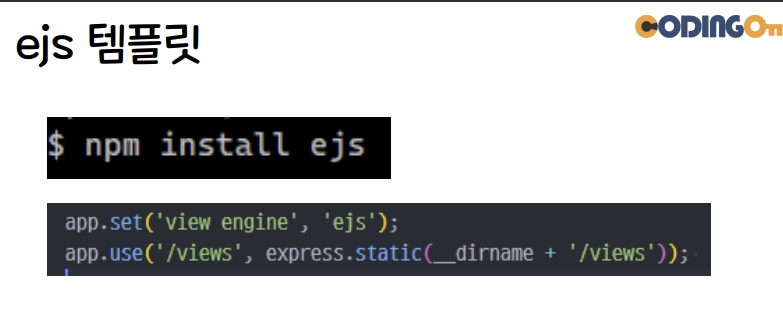
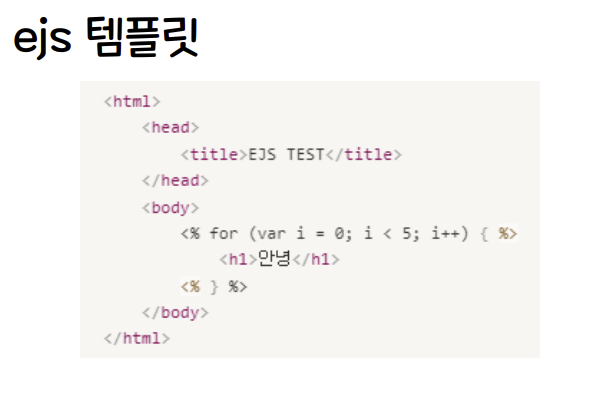
템플릿 엔진
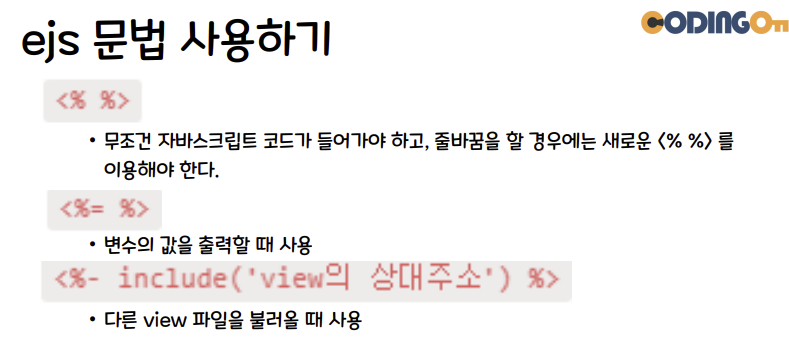
• EJS 템플릿
- 템플릿 엔진
- 문법과 설정에 따라 파일을 html 형식으로 변환시키는 모듈
• ejs
- Embedded Javascript의 약자로, 자바스크립트가 내장되어 있는 html 파일
- 확장자는. ejs





'Web > TIL' 카테고리의 다른 글
| 파일 업로드 수업 (0) | 2022.12.06 |
|---|---|
| form 전송 수업 (0) | 2022.11.30 |
| Node.js 수업 (0) | 2022.11.20 |
| 개발문화, Git 수업 (0) | 2022.11.17 |
| NCP 서버구축 수업 (0) | 2022.11.17 |