prototype
자바스크립트에서 prototype를 써서 자식 object에게 데이터를 물려줄 수 있음.
상속기능을 구현할 수 있는 장치.
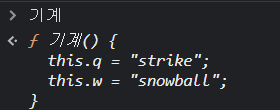
기계를 하나 만들고 출력하면 아래.

기계를 만들고 쓰면 기계와 함께 자동으로 prototype이라는 공간이 생긴다.

프로토타입(prototype)이란.. 유전자라고 생각하면 쉽다.
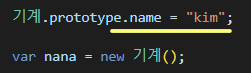
기계.prototype 마음대로 수정가능한데 name이 'kim'을 추가하도록 하면
기계로부터 생성된 자식(nana)들은 전부 다 name='kim'을 갖다 쓸 수 있음.

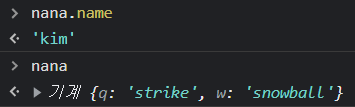
콘솔에 출력해서 확인해 보면
nana에 name을 직접 부여한 적이 없는데 'kim'이 찍힘.
근데 nana라고 쳐보면 name = 'kim' 전혀 없음.

→ 부모 유전자에 기록되어 있으니 가져다 쓸 수 있음.
어떤 원리? 부모 유전자에서 어떻게 끌어다 쓰는 걸까?
nana는 직접 name을 가지고 있지 않다.
name을 출력해 보면 나오는 이유는 자바스크립트가 이런 원리로 동작하기 때문.
<script>
function 기계(){
this.q = 'strike';
this.w = 'snowball';
}
기계.prototype.name = 'kim'
var nana = new 기계()
nana.name //nana가 name을 가지고 있으면 → 출력
</script>nana가 name을 가지고 있지 않으면?
→ 컴퓨터는 포기하지 않음. nana 부모유전자를 뒤져 찾는다.
그래서 부모유전자를 가져다 쓸 수 있는 것!
object에서 데이터 꺼낼 때 스텝
1. nana가 직접 name 가지고 있니
2. 없으면 부모 유전자에 묻는다.
3. 거기 없으면 부모의 부모유전자까지 묻고 묻고.. 끊임없으 묻는다.
→ prototype chain
응용
array자료형 만들고 싶으면 대괄호[] 열어서 여러 개 데이터 한 번에 저장가능한데
array자료에다 sort를 붙이면 array가 정렬됨.
이런 array에 붙일 수 있는 기본 함수들(sort, length... 등) 쉽게 쉽게 갖다 쓸 수 있게 됨.
'Web > JavaScript' 카테고리의 다른 글
| class문법 (0) | 2023.01.23 |
|---|---|
| 정규표현식 (0) | 2022.12.30 |
| 인수와 인자, Argument & Parameter (0) | 2022.11.25 |
| 자바스크립트의 화면 출력 방법 정리 (0) | 2022.11.23 |